Media Max-Width Display None . media query is a css technique introduced in css3. media queries allow you to apply css styles depending on a device's media type (such as print vs. the @media rule is used in media queries to apply different styles for different media types/devices. min width to max width. Media queries can be used. It uses the @media rule to include a block of css properties only if a certain. the idea is to then use suitable media queries to which when encountering smaller screens use. .) values to set a minimum width and a maximum width. 768px)” in “anatomy of a media query” is misleading. According to the syntax at mdn there.
from morioh.com
768px)” in “anatomy of a media query” is misleading. Media queries can be used. min width to max width. the @media rule is used in media queries to apply different styles for different media types/devices. media queries allow you to apply css styles depending on a device's media type (such as print vs. media query is a css technique introduced in css3. According to the syntax at mdn there. .) values to set a minimum width and a maximum width. It uses the @media rule to include a block of css properties only if a certain. the idea is to then use suitable media queries to which when encountering smaller screens use.
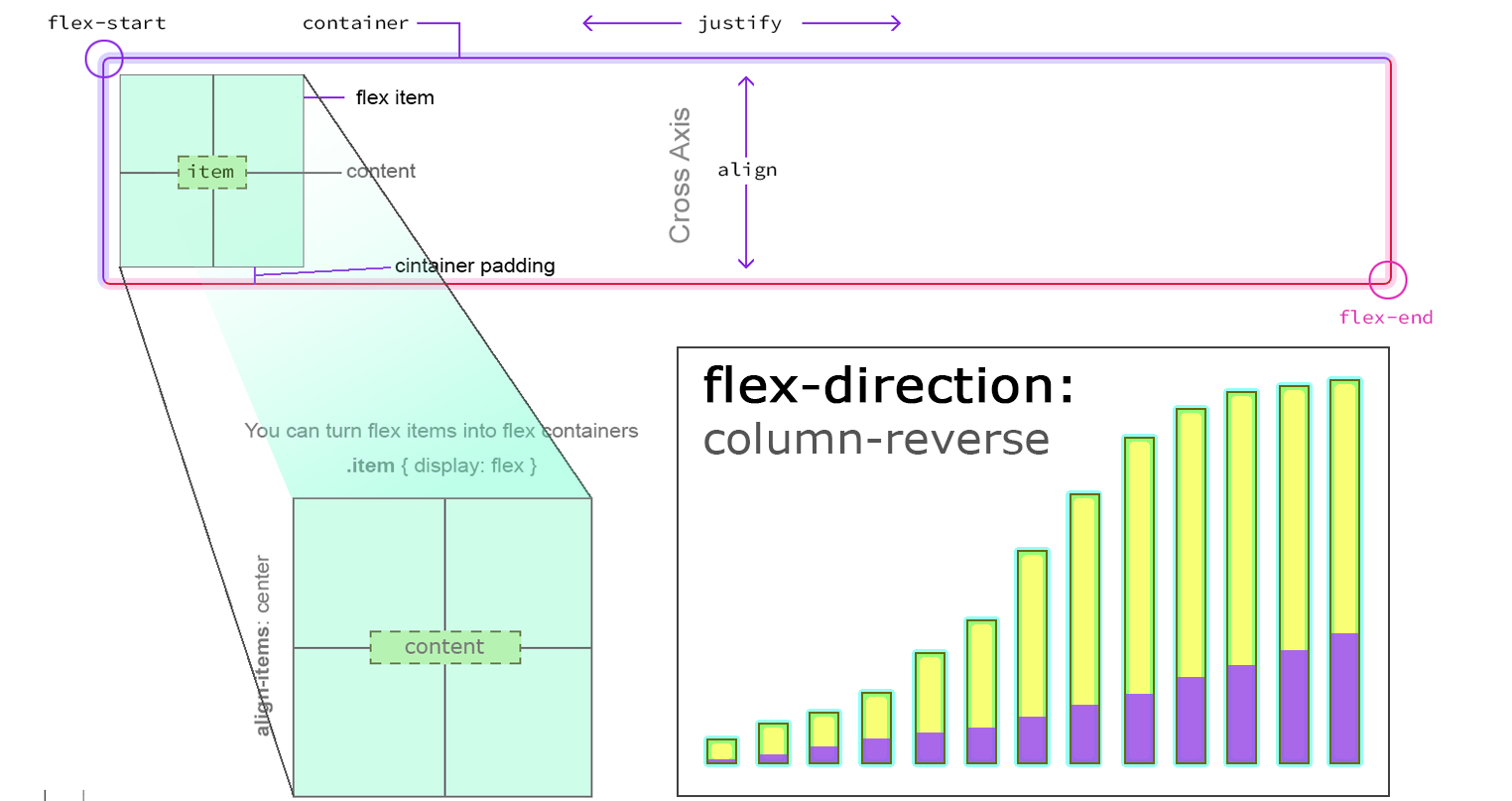
The Ultimate Guide To CSS Flex
Media Max-Width Display None 768px)” in “anatomy of a media query” is misleading. .) values to set a minimum width and a maximum width. the idea is to then use suitable media queries to which when encountering smaller screens use. media queries allow you to apply css styles depending on a device's media type (such as print vs. media query is a css technique introduced in css3. min width to max width. It uses the @media rule to include a block of css properties only if a certain. Media queries can be used. the @media rule is used in media queries to apply different styles for different media types/devices. According to the syntax at mdn there. 768px)” in “anatomy of a media query” is misleading.
From www.youtube.com
HTML5 and CSS3 33 Width, MaxWidth, MinWidth YouTube Media Max-Width Display None media queries allow you to apply css styles depending on a device's media type (such as print vs. .) values to set a minimum width and a maximum width. 768px)” in “anatomy of a media query” is misleading. min width to max width. Media queries can be used. the idea is to then use suitable media queries. Media Max-Width Display None.
From morioh.com
The Ultimate Guide To CSS Flex Media Max-Width Display None the @media rule is used in media queries to apply different styles for different media types/devices. 768px)” in “anatomy of a media query” is misleading. Media queries can be used. media query is a css technique introduced in css3. .) values to set a minimum width and a maximum width. min width to max width. the. Media Max-Width Display None.
From stackoverflow.com
html media rules for Monitor size which I use (maxwidth 1920px Media Max-Width Display None min width to max width. Media queries can be used. 768px)” in “anatomy of a media query” is misleading. According to the syntax at mdn there. It uses the @media rule to include a block of css properties only if a certain. the @media rule is used in media queries to apply different styles for different media types/devices.. Media Max-Width Display None.
From www.freecodecamp.org
Learn CSS Media Queries by Building Three Projects Media Max-Width Display None 768px)” in “anatomy of a media query” is misleading. min width to max width. media query is a css technique introduced in css3. According to the syntax at mdn there. the idea is to then use suitable media queries to which when encountering smaller screens use. the @media rule is used in media queries to apply. Media Max-Width Display None.
From ar.taphoamini.com
Media Min Width 768Px And Max Width 979Px? Top 9 Best Answers Ar Media Max-Width Display None It uses the @media rule to include a block of css properties only if a certain. the idea is to then use suitable media queries to which when encountering smaller screens use. min width to max width. Media queries can be used. 768px)” in “anatomy of a media query” is misleading. the @media rule is used in. Media Max-Width Display None.
From css-tricks.com
Setting (max) Widths On Certain/specified Fancybox Overlays. CSSTricks Media Max-Width Display None media query is a css technique introduced in css3. Media queries can be used. min width to max width. media queries allow you to apply css styles depending on a device's media type (such as print vs. 768px)” in “anatomy of a media query” is misleading. the idea is to then use suitable media queries to. Media Max-Width Display None.
From www.youtube.com
HTML Iframes,Iframe Syntax,iframe tag,Iframe Set Height and Width Media Max-Width Display None media queries allow you to apply css styles depending on a device's media type (such as print vs. According to the syntax at mdn there. media query is a css technique introduced in css3. the idea is to then use suitable media queries to which when encountering smaller screens use. min width to max width. Web. Media Max-Width Display None.
From www.reactnativeschool.com
Setting Max Width When Supporting and Mobile in React Native Media Max-Width Display None Media queries can be used. 768px)” in “anatomy of a media query” is misleading. the idea is to then use suitable media queries to which when encountering smaller screens use. media queries allow you to apply css styles depending on a device's media type (such as print vs. min width to max width. According to the syntax. Media Max-Width Display None.
From www.reddit.com
in the html document below , i used media, max width,min width, padding Media Max-Width Display None .) values to set a minimum width and a maximum width. media queries allow you to apply css styles depending on a device's media type (such as print vs. media query is a css technique introduced in css3. Media queries can be used. 768px)” in “anatomy of a media query” is misleading. the idea is to then. Media Max-Width Display None.
From github.com
Reverse media queries option · tailwindlabs tailwindcss · Discussion Media Max-Width Display None media query is a css technique introduced in css3. Media queries can be used. the idea is to then use suitable media queries to which when encountering smaller screens use. .) values to set a minimum width and a maximum width. min width to max width. the @media rule is used in media queries to apply. Media Max-Width Display None.
From www.youtube.com
2 How media queries work, min width vs max width YouTube Media Max-Width Display None It uses the @media rule to include a block of css properties only if a certain. min width to max width. media query is a css technique introduced in css3. 768px)” in “anatomy of a media query” is misleading. .) values to set a minimum width and a maximum width. the @media rule is used in media. Media Max-Width Display None.
From mungfali.com
Min Width Media Max-Width Display None the idea is to then use suitable media queries to which when encountering smaller screens use. the @media rule is used in media queries to apply different styles for different media types/devices. According to the syntax at mdn there. media query is a css technique introduced in css3. min width to max width. It uses the. Media Max-Width Display None.
From diziwings.com
CSS Property MaxWidth, MinWidth, MaxHeight & MinHeight Media Max-Width Display None media query is a css technique introduced in css3. media queries allow you to apply css styles depending on a device's media type (such as print vs. min width to max width. It uses the @media rule to include a block of css properties only if a certain. According to the syntax at mdn there. Media queries. Media Max-Width Display None.
From www.exemplifi.io
What responsive breakpoints should we build for? Media Max-Width Display None min width to max width. media query is a css technique introduced in css3. the idea is to then use suitable media queries to which when encountering smaller screens use. .) values to set a minimum width and a maximum width. media queries allow you to apply css styles depending on a device's media type (such. Media Max-Width Display None.
From www.youtube.com
Basic HTML & HTML5 [Part 27]. Define a Head and a Body of an HTML Media Max-Width Display None It uses the @media rule to include a block of css properties only if a certain. the idea is to then use suitable media queries to which when encountering smaller screens use. min width to max width. media query is a css technique introduced in css3. media queries allow you to apply css styles depending on. Media Max-Width Display None.
From oxtactic.com
CSS Media MinWidth & MaxWidth Queries Oxtactic Media Max-Width Display None media queries allow you to apply css styles depending on a device's media type (such as print vs. the idea is to then use suitable media queries to which when encountering smaller screens use. .) values to set a minimum width and a maximum width. the @media rule is used in media queries to apply different styles. Media Max-Width Display None.
From nikitahl.com
The difference between minwidth vs maxwidth in CSS media queries Media Max-Width Display None 768px)” in “anatomy of a media query” is misleading. the idea is to then use suitable media queries to which when encountering smaller screens use. min width to max width. It uses the @media rule to include a block of css properties only if a certain. media queries allow you to apply css styles depending on a. Media Max-Width Display None.
From stackoverflow.com
responsive design On maxwidth of CSS Media Query Stack Overflow Media Max-Width Display None .) values to set a minimum width and a maximum width. the idea is to then use suitable media queries to which when encountering smaller screens use. min width to max width. media query is a css technique introduced in css3. 768px)” in “anatomy of a media query” is misleading. According to the syntax at mdn there.. Media Max-Width Display None.